Pokud patříte mezi webové vývojáře, kteří by chtěli na svém iOS zařízení mít nějaký vývojářský kit, dnes vám ukážeme jak zprovoznit nástroj Firebug přímo v mobilním Safari, bez Jailbreaku nebo instalace aplikací. Jediné, co vám postačí, je záložka a “kus” kódu.
- V iPadu nebo iPhone otevřete v Safari stránku Martina Koola (člověk, který postup vymyslel)
- Tuto stránku uložte do záložek pomocí ikony, která je hned vedle adresního řádku. Záložku přejmenujte např. na “Firebug”.
- V článku Martina Koola v bodě 3 je textová oblast s javascriptovým kódem. Klikněte na ní.
- Klikněte ještě jednou a vyberte “Vybrat vše”, a pak “Kopírovat”.
- Nyní je třeba upravit vámi vytvořenou záložku. Klikněte nahoře vlevo na ikonu záložky, vyberte “Upravit”, a klikněte na vaší záložku.
- Smažte celou webovou adresu (2. řádek). Poté jednou do tohoto místa klikněte, vyberte “Vložit” a potvrďte stisknutím tlačítka “Hotovo” na klávesnici.
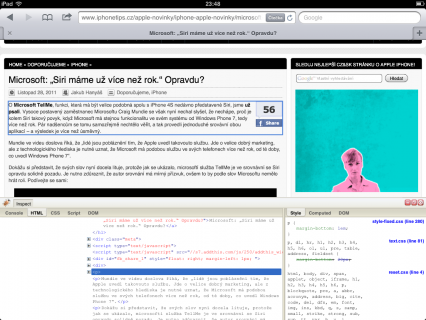
A jsme hotoví. Teď už jen stačí jít na jakoukoli stránku a vybrat vaší vytvořenou záložku. Ve spodní části obrazovky se vám objeví funkční Firebug.
Zdroj: martinkool.com







Komentáře jsou uzavřené.